In this article, we are learning How to embed code snippets in Blogspot posts. why use Code Block In Blogger Post when you create a post with codding Tutorial then show your code highlight. We provide all type snipping or Code Block tutorial in this post
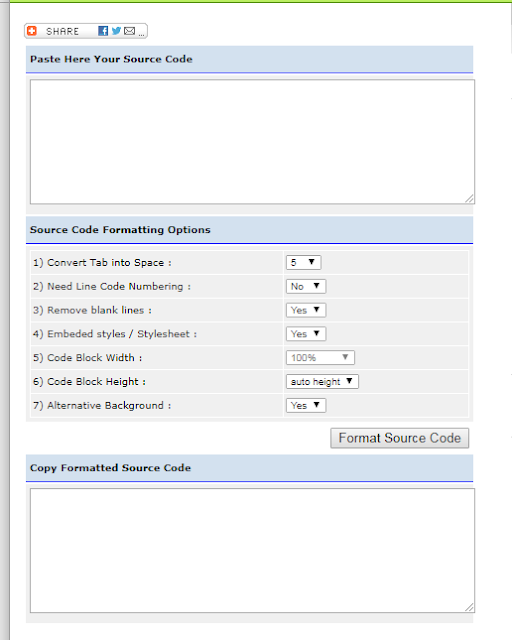
Step 1. First Go to Codeformatter
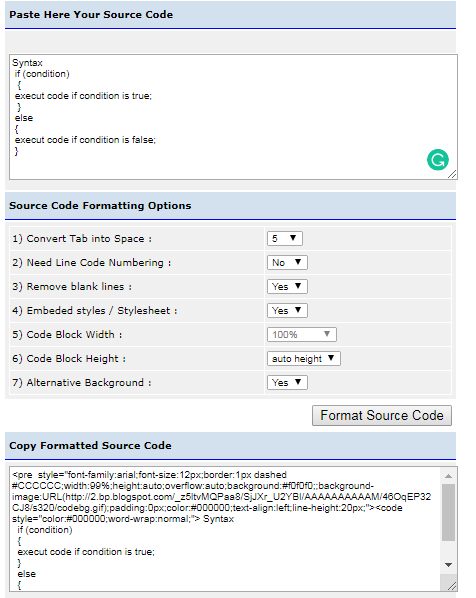
Step 2. After open, this webpage above box pastes your text or code for sniping. Choose formatting options as your wish and click on Format source Code. And copy the formatted source code.
If you have any problem comment below.
Method 2. Show some example
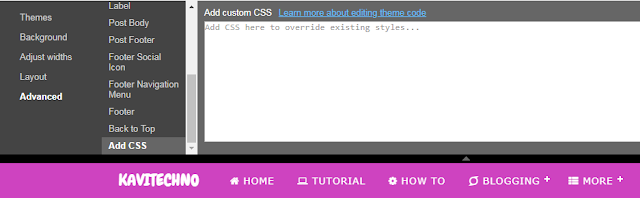
Step 2. After click on Advanced-> Add CSS.
Step 3. Add Custom CSS and click on Apply to Blog. And clicl on back to blogger
Step 4. Click on Post option add new pos or edit draft post click on html view
Step 5. where you show the code block paste below code
Enjoy your code block if you face any problem comment below.
 |
| How To Insert Code Block In Blogger Post |
Formatting code block for blogging on Blogger
Method 1:- Without any script direct show example below.
Example Syntax
if (condition)
{
execut code if condition is true;
}
else
{
execut code if condition is false;
}
Step 1. First Go to Codeformatter
 |
| blogger code formatting |
 |
| how to embed code in blogger |
Step 3. After complete step to log on blogger and add a new post click on HTML view and paste here your copy the formatted source code.
 |
| how to embed source code in blogger |
Step 4. when you complete step 3 click on compose enjoy your snip or Code Block In Blogger Post.
If you have any problem comment below.
Method 2. Show some example
Syntax
if (condition)
{
execut code if condition is true;
}
else
{
execut code if condition is false;
}
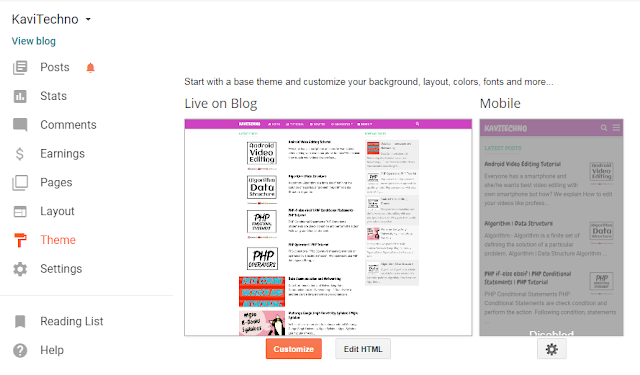
Step 1. First Log on blogger acoount and click on theme option and select customizeif (condition)
{
execut code if condition is true;
}
else
{
execut code if condition is false;
}
 |
| blogger show code snippet |
 |
| snippet blogger |
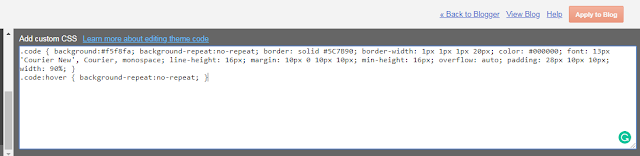
Step 3. Add Custom CSS and click on Apply to Blog. And clicl on back to blogger
- Code Block In Blogger Post with the scroll bar
- Code Block In Blogger Post without the scroll bar
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
 |
| how to add code in blogger |
 |
| syntax highlighter for blogger |
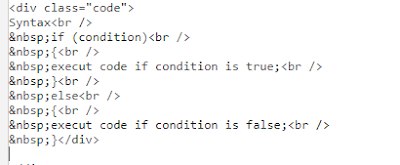
div class="code" // check photo for code Paste your code here div
 |
| syntax highlighter for blog |
How To Insert Code Block In Blogger Post
4/
5
Oleh
Kavi









